Ajax
해당 Post는 Ajax 기초를 정리한 파일입니다.
Ajax란 무엇인가?
웹에 데이터를 갱신하고 싶은데, 매번 새로고침을 해서 전체 리소스들을(이미지, 스크립트 뭐든)새로 불러온다는 것.
그로 인해 누르지도 않은 컨텐츠까지 초기부터 모두 불러오는것.
이것은 자원낭비이자 시간낭비이다.
이 때 페이지의 일부분만을 갱신할 수 있다?
그것을 Ajax가 도와준다.
Ajax는(Asynchronous Javascript And Xml)의 약자로 비동기식 자바스크립트와 XML을 뜻한다.
즉, Javascript를 사용한 비동기 통신, 클라이언트와 서버간에서 XML 데이터를 주고받는 기술이다.
Ajax통신의 이해
Ajax 통신으로는 XML, Plain Text, JSON 등 다양한 포맷의 데이터를 주고받을 수 있지만, 일반적으로 사용이 편리한 JSON포맷으로 데이터를 주고 받습니다
JSON(Javascript Object Notation)으로 “속성-값 쌍” 또는 “키-값 쌍”으로 이루어진 데이터 오브젝트를 전달하기 위해 사람이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷이다.
function ajax(data) {
var oReq = new XMLHttpRequest();
oReq.addEventListener("load", function() {
console.log(this.responseText);
});
oReq.open("GET", "http://www.example.org/getData?data=data");//parameter를 붙여서 보낼수있음.
oReq.send();
}
XMLHttpRequest객체를 생성해서, open메서드로 요청을 준비하고, send메서드로 서버로 보냅니다.
요청처리가 완료되면(서버에서 응답이 오면) load이벤트가 발생하고, 콜백함수가 실행됩니다.
콜백함수가 실행될 때는 이미 ajax함수는 반환하고 콜스택에서 사라진 상태입니다.
이는 setTimeout함수의 콜백함수의 실행과 유사하게 동작하는 ‘비동기’로직 입니다.
<>
조금 더 알아보기…
CORS라는 것이 있습니다.
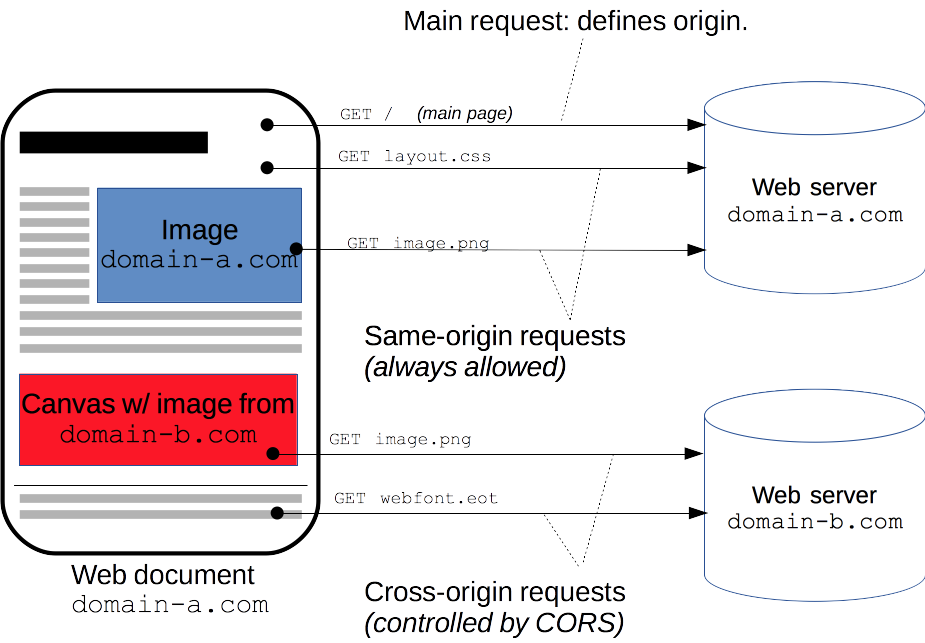
CORS란?
Cross Origin Resource Sharing이라는 것으로 추가 HTTP 헤더를 사용하여
브라우저에게 한 출처에서 실행중인 웹 응용 프로그램의 다른 출처의 선택된 자원에 대한 접근 권한을 알려줍니다.
웹 응용 프로그램은 자신과 다른 출처(도메인, 포트든 프로토콜)을 가진 리소스를 요청할 때 cross-origin HTTP 요청합니다.